Digital Media
Simple Animation using Photoshop
Project 1
Spaceship Launch
In this assignment you will create a simple animation using the tools in Photoshop.
Requirements:
Set your project in Photoshop for WEB 640 x 480 Pixels, Resolution 72
Each of these will need to be on a separate layer
Numbers- 1,2, 3 ( you may have more but you need these)
The word LAUNCH!
Spaceship- use your imagination
Background
You will need to save this as GIF which will allow us to see the animation.
Under File click on Export
Under Export choose Save for Web (legacy)
Make sure the size is 640 X 480
(upper right corner)
-
Select GIF 128 Dithered from the Preset menu.
-
Select 256 from the Colors menu.
Save as lastnameship.gif

Photoshop Frame animation works by turning layers on and off. For this
assignment you will create two different animated squares. You will need
to design everything on the square that you would like to see.Once
done, go back under window, timeline, and create frame animation. You
will turn different layers on and off.
Set up your paper to 3 x 3 inches this is a square, 72 resolution.
YOU MAY ONLY USE SHAPES FOR THIS ASSIGNMENT


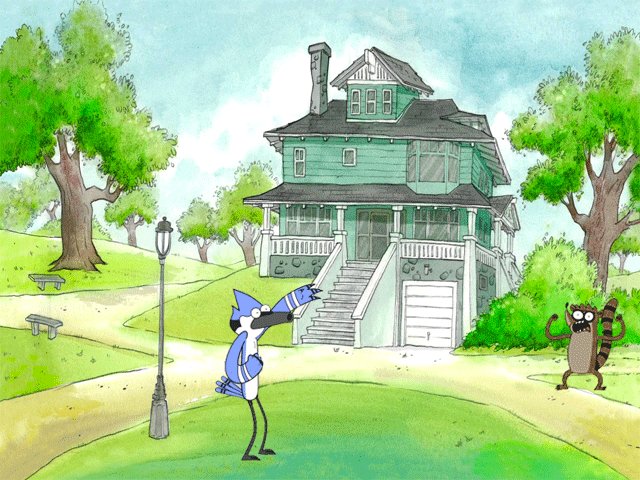
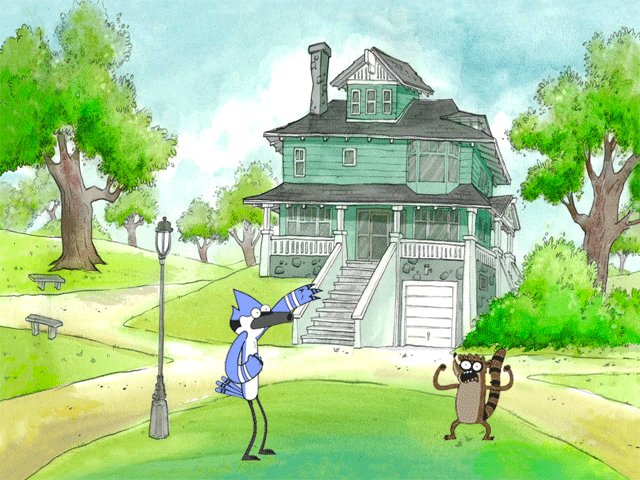
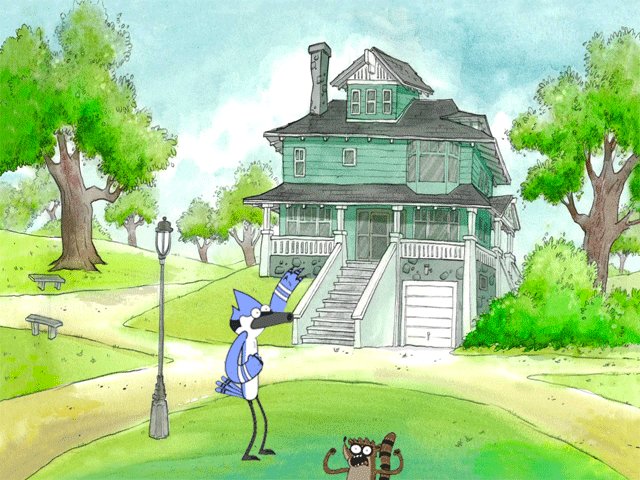
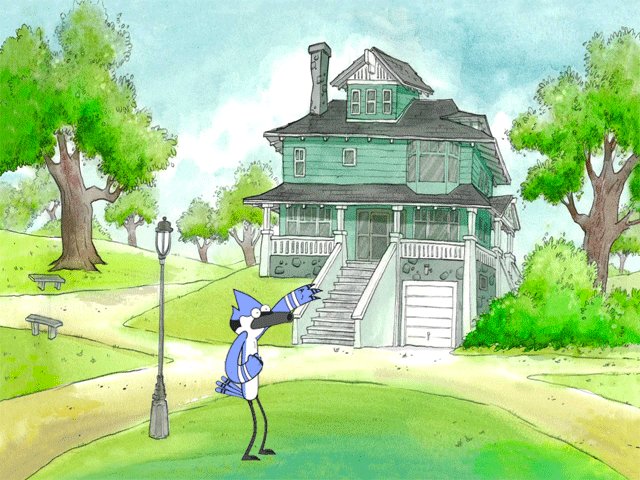
Choose a character you want to animate.
Requirements:
-
The character should move some part of his body in the animation.
-
You should include a second character that moves as well.
-
There should be some sort of background.
Set Paper to 640 X 480 Pixels Resolution 72
*Remember you should have everything on the page before you begin your animation.
Use timeline to set up the animation in frames
SAVE AS lastnamecharacter.GIF
Project 3:
Character Animation